This is live working document for the workshop.
Day2 2017 16,17,19,20 October Workshop edulab@AST
Day2 2017 16,17,19,20 October Workshop edulab@AST
Day 3 Content of Workshop:
1. Advance how to and explore the Easy Java/JavaScript Simulations (EjsS) modelling and authoring tool (part 2).
2. Advanced features of EjsS like how to use external libraries (MathJAX and MathJS) and optimize views (part 2).
2.1 How to use external libraries
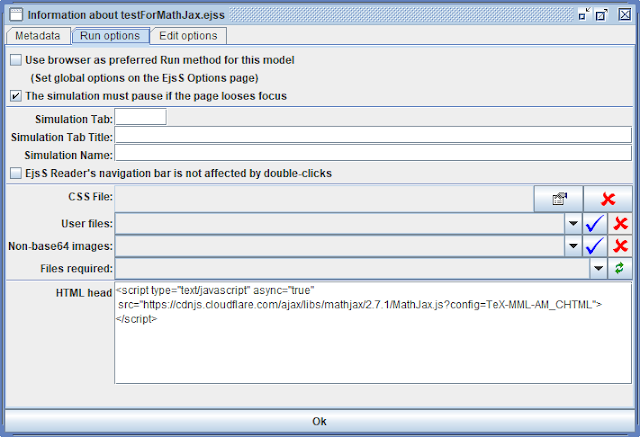
- EjsS allows you to include external JavaScript libraries using the Run Options.
The following example shows how to include the MathJax library.
You can see the following text to link the MathJax library:
- Test MathJax library in EjsS. MathJaxis a JavaScript library that displays mathematical notation in web browsers, using MathML, LaTeX and ASCIIMathML markup.
Open the simulation ejss_src_testForMathJax.zip and run it into your mobile (see day2 blog page).
Check the HTML property of the narrativePanel. This shows a MathJax example.
For more information how to write MathJax TeX formula, see MathJax.
Check the onClick event of the refresh button. This shows how to dinamically create MathJax text.
- Test MathJS library in EjsS. MathJS is an extensive math library for JavaScript.
Open the simulation ejss_src_testForMathJS.zip and run it into your mobile (see day2 blog page).
Check the Run Options:
And the onDrag event of the shape element shows how to evaluate a formula:
2.2 How to optimize views
CSS style provides with relative length units that specify a length relative to another length property. Relative length units scales better between different rendering mediums.
- vw: relative to 1% of the width of the viewport
- vh: relative to 1% of the height of the viewport
- vmin: relative to 1% of viewport's smaller dimension
- vmax: relative to 1% of viewport's larger dimension
- em: relative to the font-size of the element (2em means 2 times the size of the current font)
- rem: relative to font-size of the root element
Viewport is the browser window size. If the viewport is 50cm wide, 1vw = 0.5cm.
Open the ejss_src_testCSSUnits.zip simulation and check how to use vh units in the drawingPanel and text elements. It allows you to have responsive app designs.








No comments:
Post a Comment